Помощь
Если Вы не нашли ответа на свой вопрос в этом разделе, то Вы можете его задать "Технической поддержке"
Общие вопросы
Доменное имя (домен) - область в сети Интернет обозначенная уникальным именем, состоящим из латинских букв или (и) цифр. Например "cerkov.ru".
Домен бывает разных уровней. Доменные уровни разделены точками. Например, домен http://cerkov.ru имеет второй уровень, который входит в первый уровень ".ru".
1. Если ваш регистратор бесплатно предоставляет хостинг (парковку) доменов, то Вам достаточно в настройках ДНС своего домена назначить А запись на наш ip-адрес 5.9.21.157. Обратите внимание, что смена настроек ДНС может длиться до 24 часов.
2. Если же такой услуги регистратор не предоставляет, нужно проделать следующие шаги:
2.1 Прописать в настройках домена адреса наших DNS-серверов:
DNS 1 ns1.prihod.ru
DNS 2 ns2.prihod.ru
2.2 Сообщить нам домен, который привязываете, и ждать от нас подтверждения, что необходимые для работы домена операции произведены. Обращаем внимание, что привязать можно только 1 домен.
После того, как необходимые действия будут произведены (при любом из вариантов привязки), в конструкторе сайтов в настройках учетной записи (предпоследний пункт меню слева) в самом низу в данных доменного имени надо прописать подключенный домен.
Работа с сайтом по FTP, а также создание/редактирование шаблонов не предусмотрено.
Если Вы хотите добавить в шапку сайта свое изображение, выберите подходящий дизайн с картинкой в шапке (справа от названия дизайна должна быть иконка). Далее нужно зайти в «Разделы сайта», нажать «Информация в шапке сайта». Рекомендуемый размер изображения указан над полем загрузки изображения. После того как Вы подобрали изображение и отредактировали его размер нужно нажать кнопку «Выберите файл» и выбрать файл изображения. После этого нужно нажать «Загрузить логотип». Помните, что при смене дизайна процедуру придется проходить повторно.
Для изменения информации в шапке сайта нужно зайти в "Разделы сайта" -> "Информация в шапке сайта". Там Вы сможете изменить заголовок сайта, указать епархию, благочиние и по чьему благословению создан сайт.
Название сайта (название домена) можно изменить отправив запрос в службу технической поддержки с указанием нового названия.
Проверьте, выполнены ли на вашем сайте следующие рекомендации:
- все добавленные на сайт разделы должны быть заполнены и поддерживаться в актуальном состоянии;
- обязательно должен присутствовать раздел с контактной информацией;
- на сайте должно быть не менее 5 разделов;
Если Вы считаете, что Ваш сайт удовлетворяет требованиям, отправьте запрос в тех поддержку с пометкой "добавление сайта на карту приходских сайтов".
Форматирование текста, работа с наполнением сайтов
По всей видимости у Вас отключен JavaScript в браузере.
Для исправления этой ошибки Вы можете:
- самостоятельно включить этот параметр в своем браузере
- если Вы не можете найти где этот параметр включается, сообщите нам в каком браузере Вы работаете (Internet Explorer 6,7,8; Mozilla FireFox, Chrome, Opera, Safari) и мы Вам подскажем
- сменить браузер
При простом копировании и вставке в текстовый редактор, полностью сохраняется исходное форматирование вставляемого текста: шрифт, размер, выделение жирным, курсивом, подчеркиванием и т.д. Если вас устраивает внешний вид текста и он незначительно отличается от общего стиля сайта, то это самый простой и удобный способ внести его на страницу.
Если при копировании текста необходимо привести его к общему стилю сайта, достаточно выполнить следующую последовательность действий:
- Нажать кнопку «Источник» на панели форматирования.
- Вставить скопированный текст.
- Отжать кнопку «Источник».
- Продолжить форматирование текста в обычном режиме по аналогии с форматированием текста в любом другом текстовом редаторе (например, MS Office Word или OpenOffice Writer).
При простом вводе достаточно просто ввести текст в текстовое поле, применяя необходимое форматирование. Никаких дополнительных действий не требуется.
Если вам знаком язык разметки html и вам удобно с его помощью форматировать введенный текст, достаточно нажать кнопку «Источник» и приступить к обратботке текста. Изменения будут видны, если кнопку «Источник» снова отжать.
Внимание! Перед публикацией убедитесь, что галочка «Пометить как черновик», которая находится сразу под заголовком текста, снята, иначе введенный текст будет недоступен для просмотра пользователям.
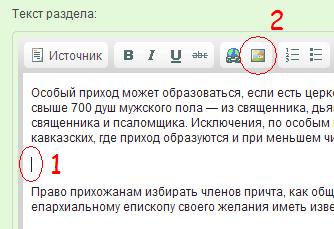
Для того чтобы вставить картинку в текст нужно выполнить следующие действия:
- Поставить курсор в ту часть текста, куда нужно вставить картинку.
- На панели инструментов нажать иконку "Изображение".

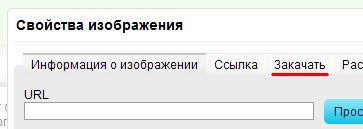
- В появившемся диалоге выбрать закладку "Закачать".

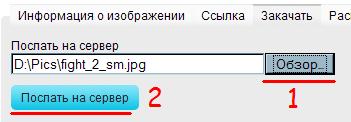
- Выбрать нужную картинку на своем компьютере.
- Нажать на кнопку "Послать на сервер".

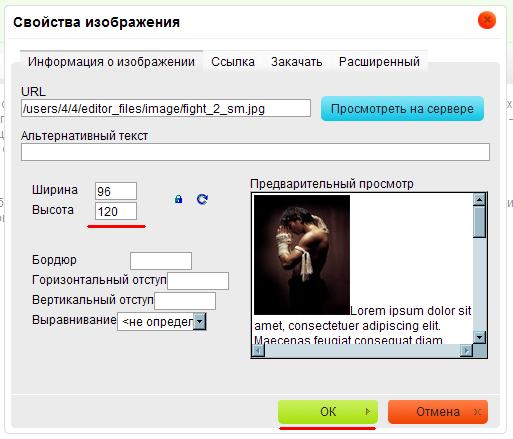
- При необходимости подкорректировать размер загруженной картинки и нажать кнопку "ОК".

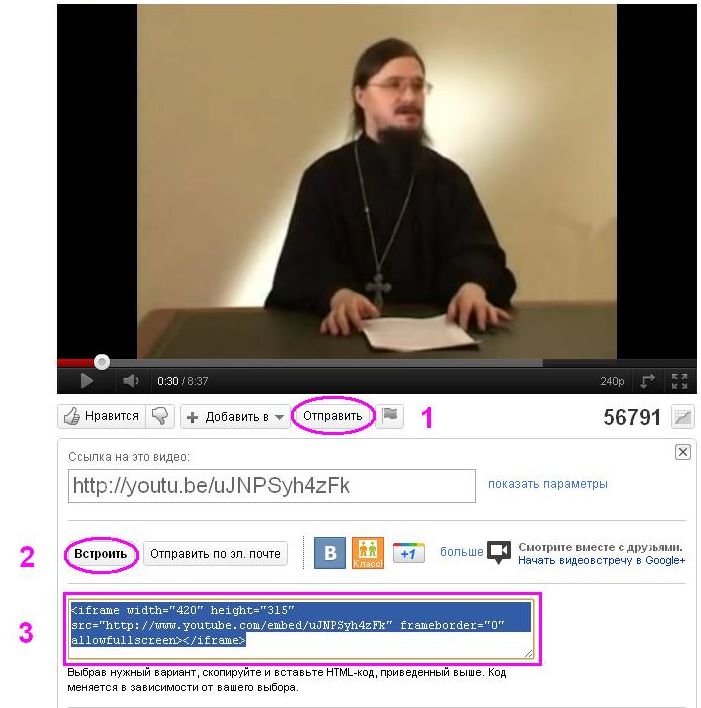
Находим нужный ролик на сайте YouTube и нажимаем кнопку "Отправить" внизу ролика. Далее нажимаем кнопку "Встроить". Устанавливаем параметры как нам надо и копируем HTML-код в буфер обмена:

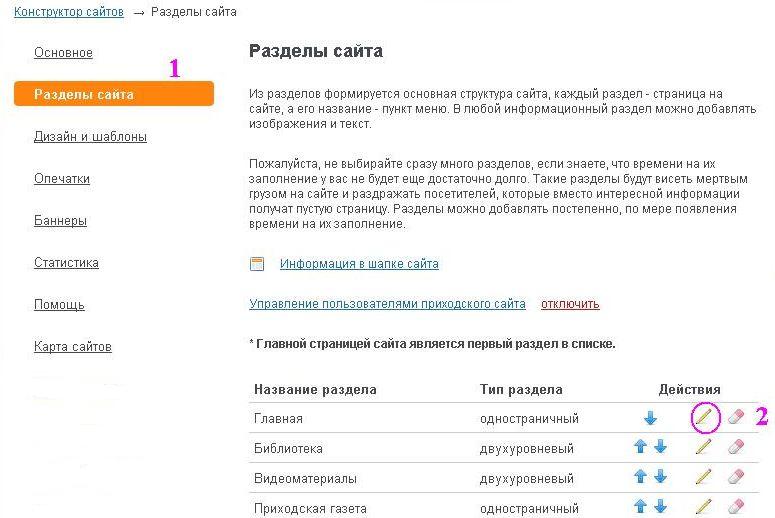
В разделе "Разделы сайта" выбираем раздел сайта, в котором нужно отобразить видео ролик:

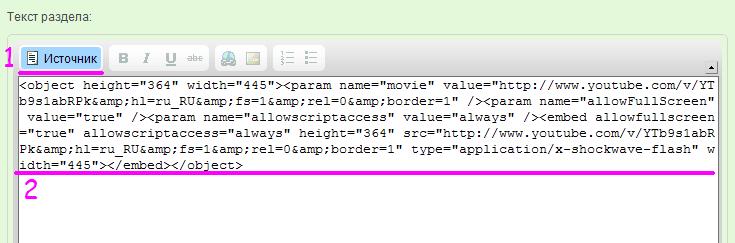
В тексте раздела нажимаем кнопку "Источник" и вставляем HTML-код видео ролика:

Нажимаем кнопку "Сохранить изменения"
Рассмотрим основные известные русскоязычные музыкальные сервисы (для размещения ваших mp3 файлов), которые имеют готовый флеш плеер для размещения на сайте.
- Grooveshark.com Удобный и простой сервис для хранения музыки, и просто прослушивания в режиме онлайн музыкальных композиций. Для прослушивания регистрация не нужна, для добавления кода плеера на свой сайт в виде "виджета" регистрация обязательна, также как для загрузки своих музыкальных файлов. Срок хранения композиций неизвестен. После загрузки - файл появляется в личном профиле, где необходимо выбрать "получить виджет для сайта" или нажать на нужную композицию, и в самом низу сайта нажать "export" - вас перебросит на сайт создания виджета для вашего сайта (widgets.grooveshark.com). Скачивать файл можно только за деньги через посреднические сайты.
- Video.yandex.ru Возможность загружать видео/аудио, прямой ссылки на файл не даёт, даёт код для вставки в сайт, Ограничение на один файл 750МБ. Срок хранения фактически не ограничен. Правда бывают случаи удаления файлов с хостинга. Приходится ждать некоторое время после загрузки файла на сервер, пока он перекодируется в другой формат (обычно 2-10 минут).
- Prostopleer.com Для загрузки своих Mp3 файлов регистрация не обязательна. Ограничения на размер файлов - 20 Мб, ограничений на количество аудио композиций нет; Прямой ссылки на mp3 не даёт, после закачки файла - появляется плеер, который можно вставить в любой блог/сайт. Срок хранения файлов неизвестен. Для скачивания композиции необходимо зайти на сайт плеера. Очень прост в управлении.
Рассмотрим на примере Prostopleer.com
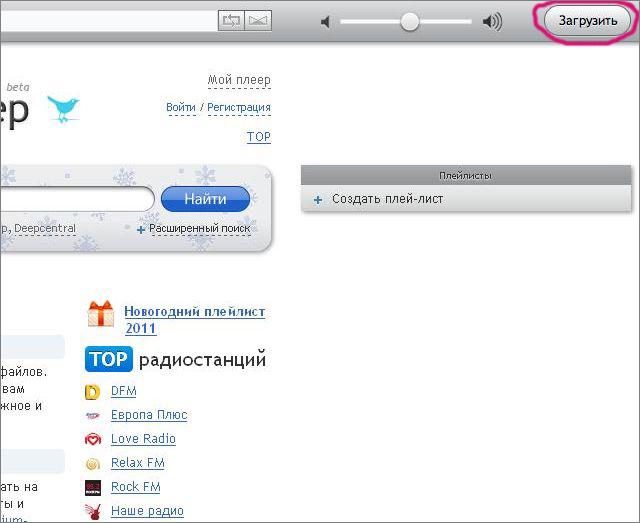
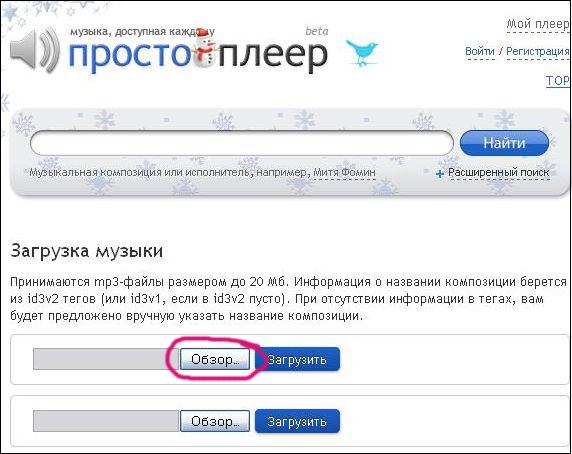
Нажимаем кнопку «Загрузить»

Жмем «Обзор»

Выбираем аудио файл со своего компьютера и нажимаем «Загрузить»
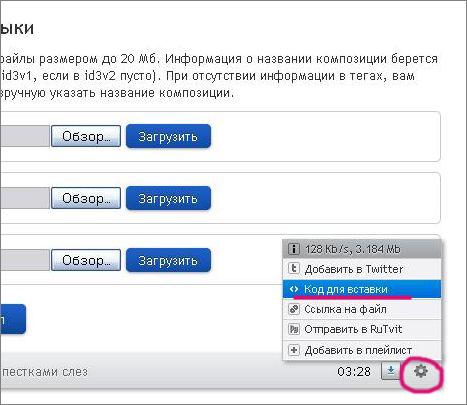
После того, как аудио файл загрузится на сервер он должен появиться ниже
Напротив него нажимаем колесико и выбираем из появившегося списка «Код для вставки»

Далее в появившемся окне копируем сам HTML-код
Потом переходим в Конструктор сайтов
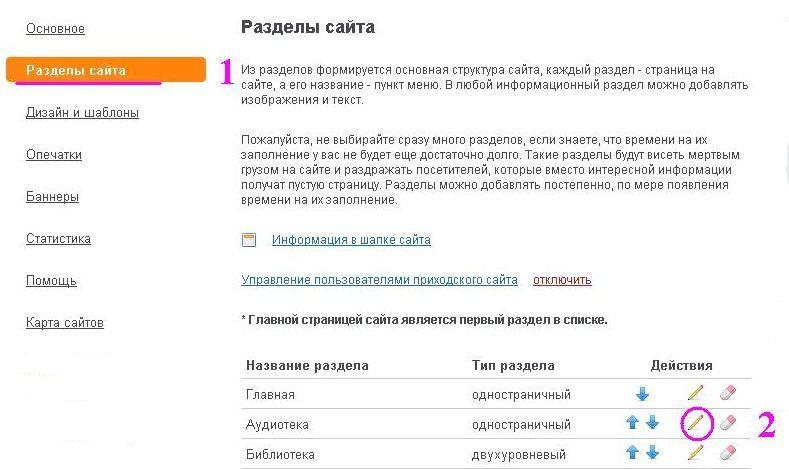
В разделе "Разделы сайта" выбираем раздел сайта, в который нужно вставить аудио файл:

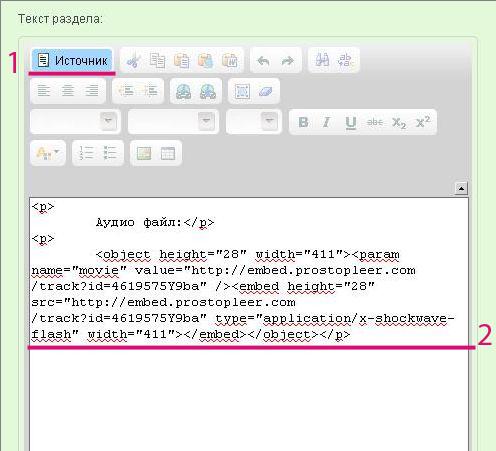
В тексте раздела нажимаем кнопку "Источник" и вставляем HTML-код видео ролика:

Нажимаем кнопку "Сохранить изменения"
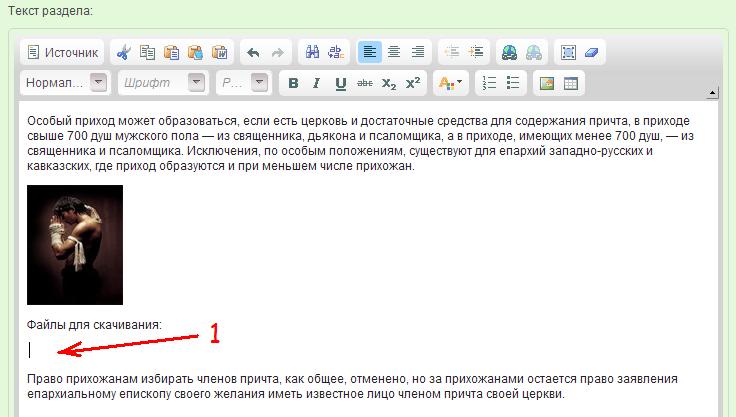
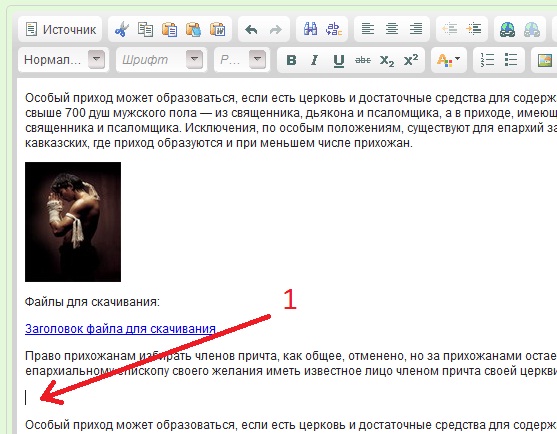
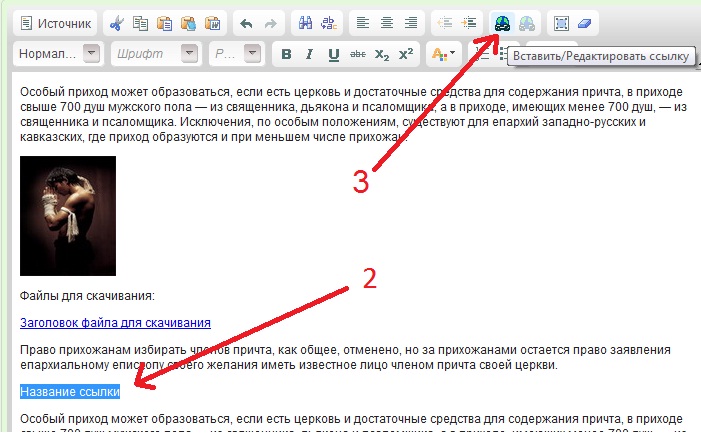
- Поставим курсор в ту часть текста, куда нужно вставить ссылку на файл.

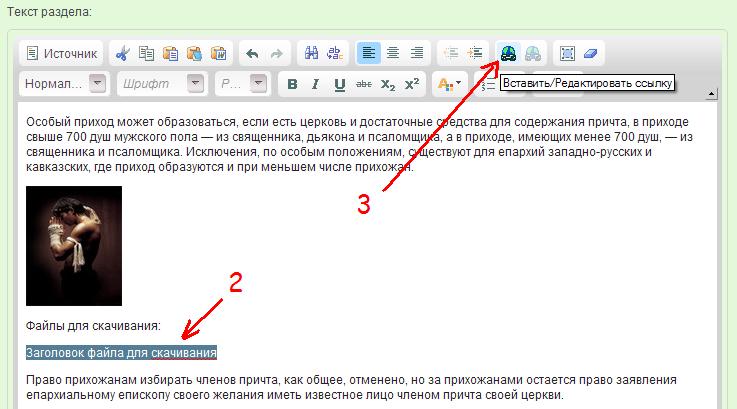
- Набираем название файла и выделяем его курсором мышки
- Кликаем на иконку "Вставить/редактировать ссылку"

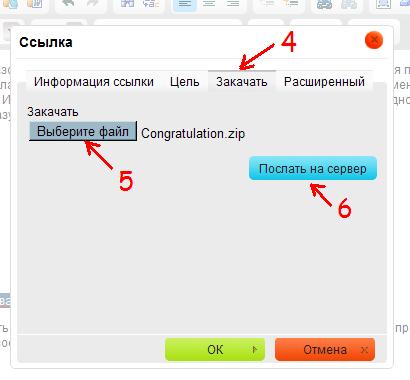
- В появившемся диалоге кликаем на закладку "Закачать"
- Нажимаем кнопку "Выберите файл" и выбираем нужный файл со своего компьютера
- Кликаем кнопку "Послать на сервер"

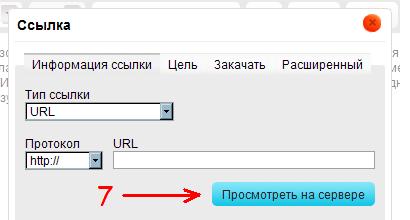
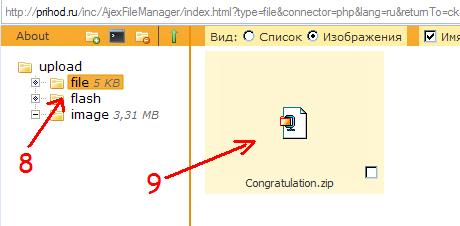
- Как только файл будет загружен, на закладке "Информация ссылки" кликаем кнопку "Просмотреть на сервере"

- В открывшемся диалоге в левой части кликаем на папку file, в результате в правой части появится загруженный файл
- Делаем двойной клик по загруженному файлу

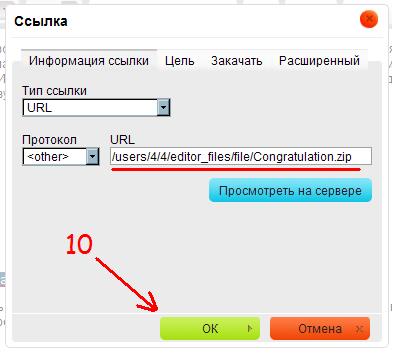
- В появившемся окошке на закладке "Информация ссылки" в поле URL появится адрес вашего файла на сайте. Кликаем кнопку "ОК"

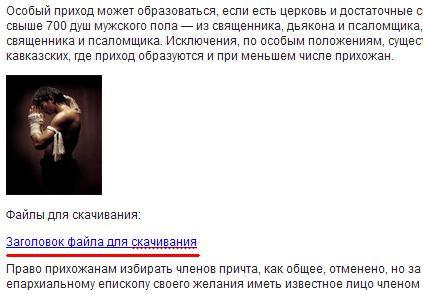
- В результате в тексте раздела получаем файл для скачивания

- Поставим курсор в ту часть текста, куда нужно вставить ссылку

- Набираем название ссылки и выделяем его курсором мышки
- Кликаем на иконку "Вставить/редактировать ссылку"

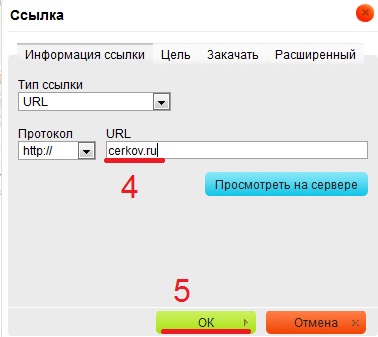
- В появившемся диалоге в поле URL набираем адрес ссылки
- Нажимаем кнопку OK

- В результате в тексте раздела получаем ссылку

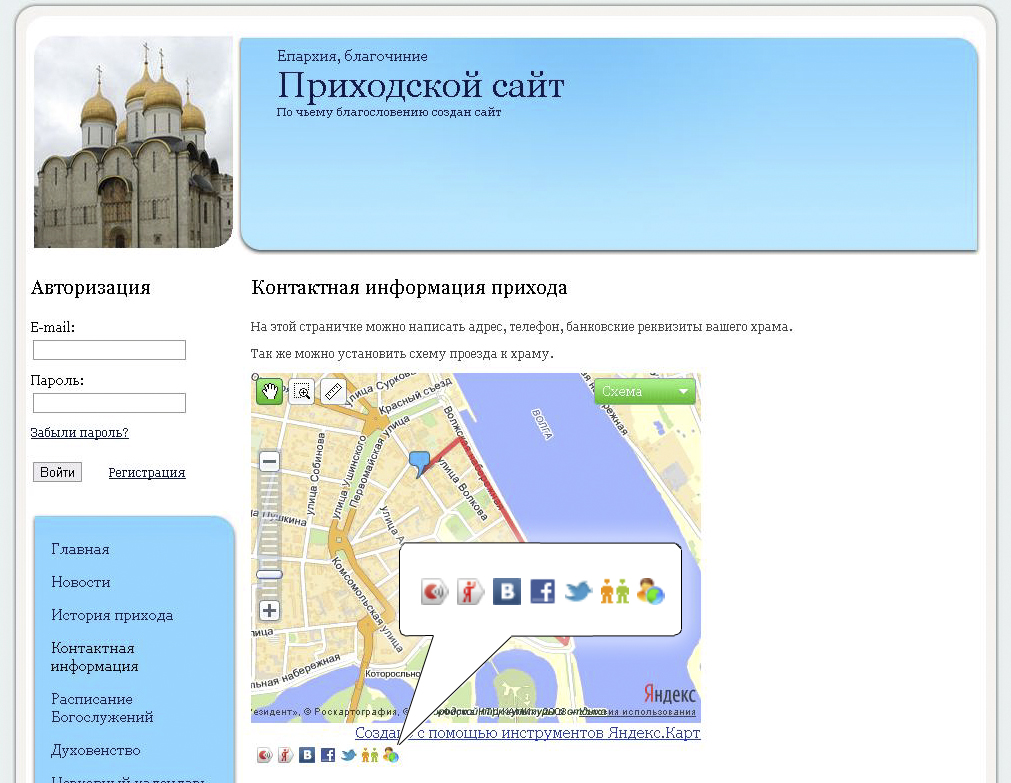
Кнопки "Поделиться" нужны, чтобы посетители вашего сайта смогли разместить ссылку на своей страничке в социальных сетях на ваш сайт.

К примеру, Яндекс предоставляет возможность добавить на сайт целый блок таких кнопок.
Как добавить кнопки с помощью Яндекса:
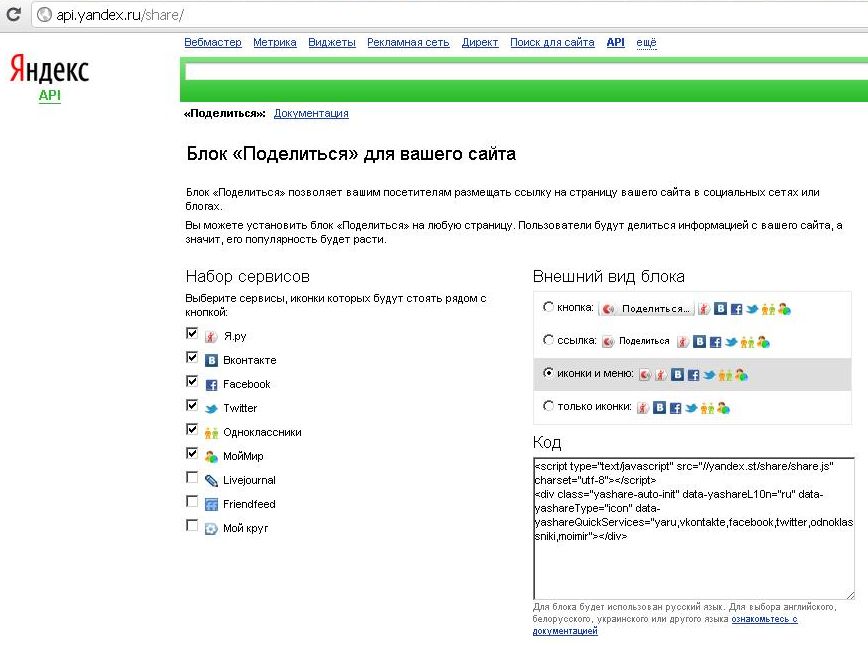
- Открываем в браузере эту ссылку: http://api.yandex.ru/share/
Откроется окно с настройками блока кнопок.

- Далее настраиваем отображение блока кнопок на вашем сайте.
В настройках "Набор сервисов" нужно поставить галочки напротив сервисов, кнопки которых будут отображаться на вашем сайте.

В настройках "Внешний вид блока" вы можете выбрать, в каком виде будут отображаться кнопки.

- После того, как вы произведете все необходимые настройки блока нужно скопировать html-код блока из поля "Код".
Этот код вы можете разместить в разделе конструктора "Баннеры" или в любом контентном разделе сайта.
При вставке кода на страницу не забудьте нажать кнопку «Источник». Чтобы блок «Поделиться» был на всех страничках сразу, лучше его разместить в разделе «Баннеры». Если же вы хотите разместить блок только на нескольких конкретных страничках, то нужно будет вставить полученный html-код в каждую из них.
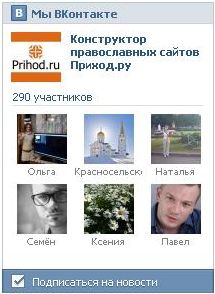
Модуль для группы ВКонтакте тесно свяжет ваш сайт с соответствующей группой или официальной страницей Вконтакте. Виджет позволяет подписаться на новости группы, не покидая страницы вашего сайта.
Модуль выглядит так:

Инструкция по добавлению модуля на ваш сайт:
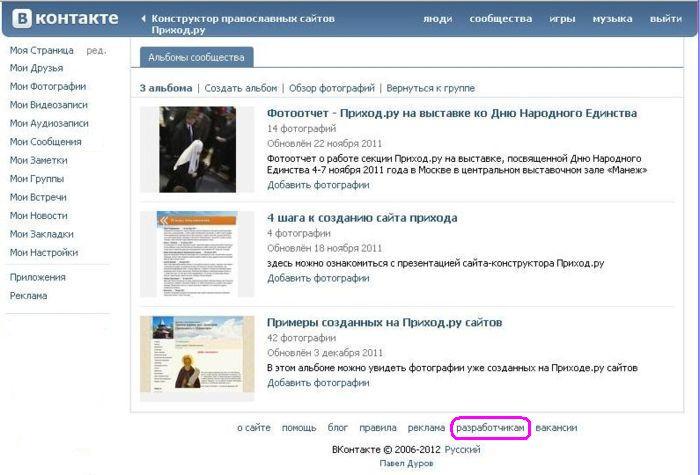
- В нижнем меню сайта ВКонтакте нужно выбрать раздел "разработчикам".

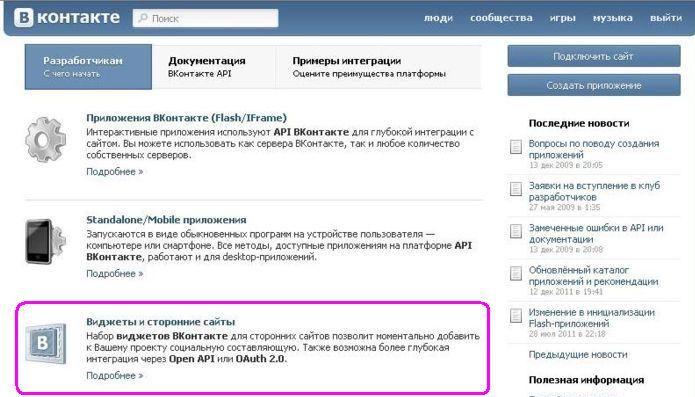
- Выбираем "Виджеты и сторонние сайты".

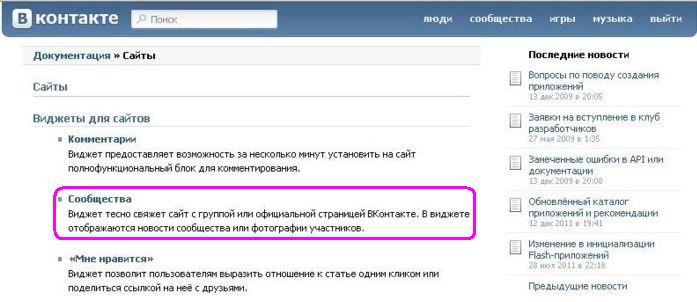
- Выбираем в предложенном списке "Сообщества".

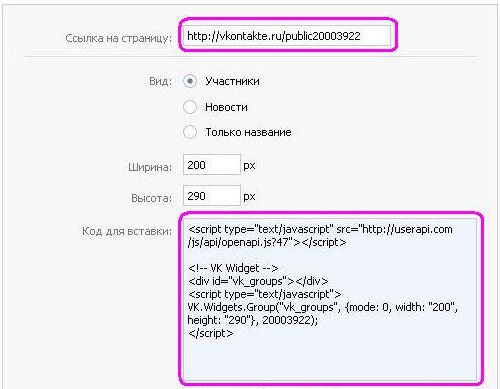
- На открывшейся страничке в поле "Ссылка на страницу" нужно вставить ссылку на вашу группу. Также здесь можно настроить вид и размер модуля. После того как вы произведете все необходимые настройки модуля нужно скопировать html-код из поля "Код для вставки". Этот код вы можете разместить в разделе конструктора "Баннеры" или в любом контентном разделе сайта.

Работа с разделами
Одностраничный раздел
Для посетителей представляет из себя одиночную информационную страницу с текстом и изображениями. Администратору позволяет вводить заголовок страницы, наполнять страницы текстом и изображениями, а также прикреплять файлы.
Новостные разделы
Позволяют добавлять новости и объявления по датам. Краткое описание новости/объявления отображается в крайних колонках у двух- и трехколоночных шаблонов. У одноколоночных шаблонов используется только полный текст новости/объявления.
Разделы обратной связи
Для посетителей позволяет оставлять отзывы и задавать свои вопросы администратору сайта. Администратор в свою очередь осуществляет проверку отзывов и вопросов.
Разделы мультимедиа
Раздел "Фотографии" позволяет загружать фотографии с описаниями. Для посетителей все фотографии будут выведены на одной странице друг под другом.
Раздел "Фотогалерея" позволяет создавать альбомы фотографий. Для альбомов, а также для фотографий, можно задавать краткое описание. Посетители могут оставлять свои комментарии к каждой фотографии. Все комментарии проходят обязательную проверку у администратора сайта и после утверждения будут отображены под фотографией.
 | Перечень альбомов с уменьшенной первой фотографией альбома. |
 | Перечень фотографий в уменьшенном виде внутри альбома. |
 | Фотография в увеличенном виде. Под фотографией размещаются отзывы фотографии. |
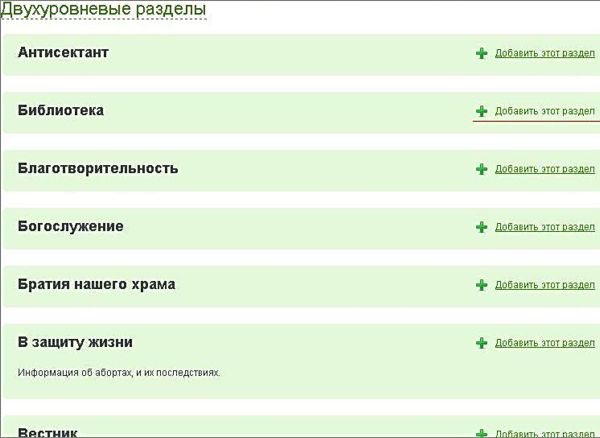
Двухуровневые разделы
Двухуровневый раздел представляет из себя перечень страниц на определенную тематику с общим описанием раздела.
В этом разделе Вы сможете ответить на вопросы, которые задают через форму на сайте. Часть вопросов может быть временно скрыта (например, вопросы, требущие более детального ответа и времени на подготовку) или удалена (например, высказывания рекламного характера, агрессия и т.д.).:
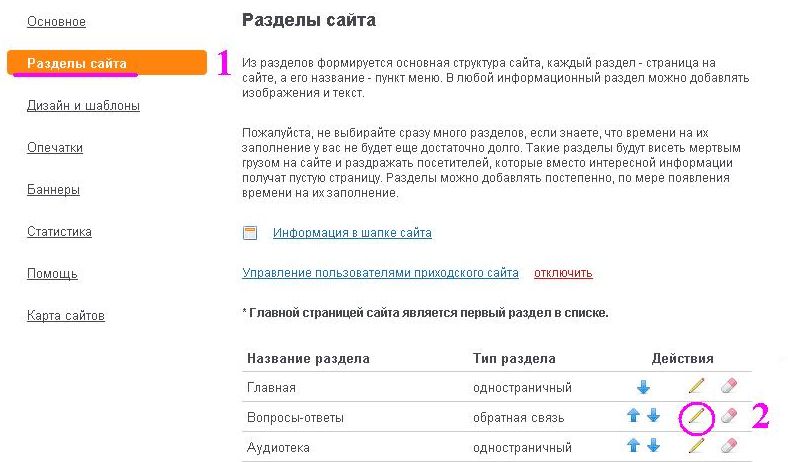
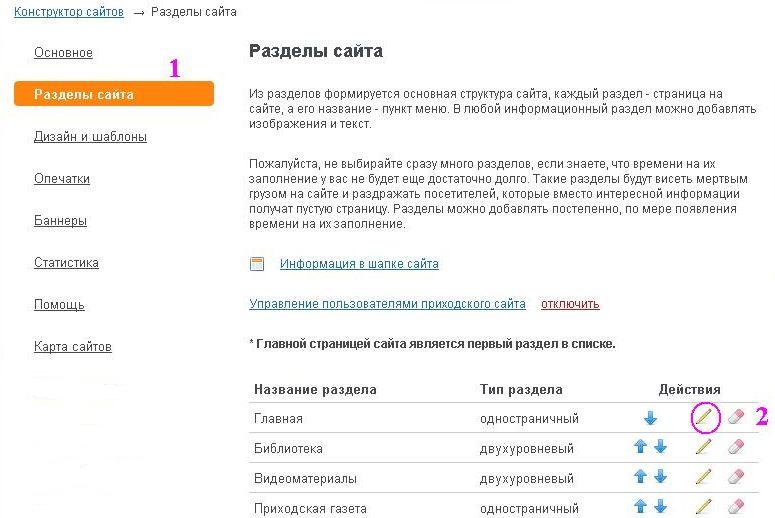
Чтобы ответить на вопрос, нужно выбрать необходимый раздел для редактирования:

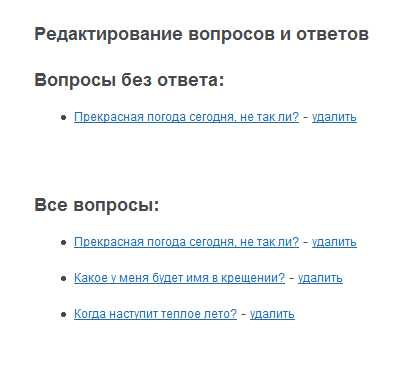
После перехода к редактированию Вам будет выведен список всех вопросов:

Любой из этих вопросов можно удалить, если он не имеет смысла.
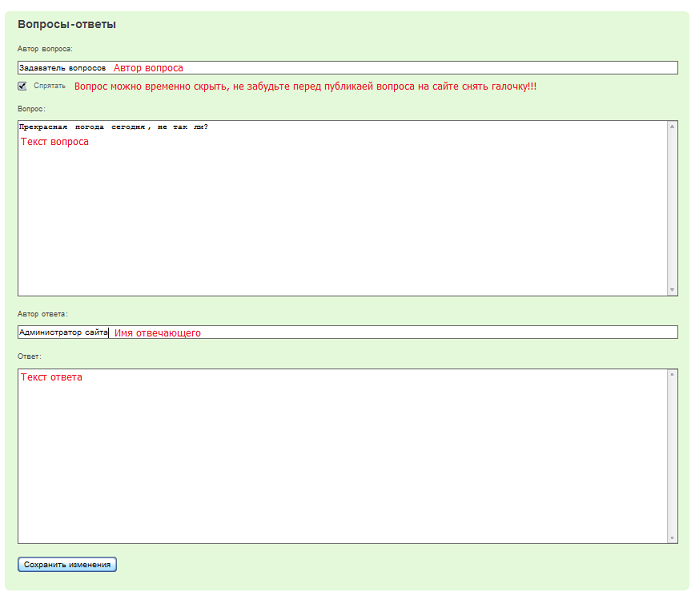
Для того, чтобы ответить на вопрос из категории «Вопросы без ответа» или редактировать ответы в разделе «Все вопросы», достаточно нажать на его название.

После создания/дополнения ответа, не забудьте сохранить изменения.
Если ответ не отображается на странице сайта, проверьте, не установлена ли галочка «Спрятать» под полем «Автор вопроса».
Для добавления "Православного календаря" и/или "Иконы дня" в начале необходимо выбрать раздел сайта:

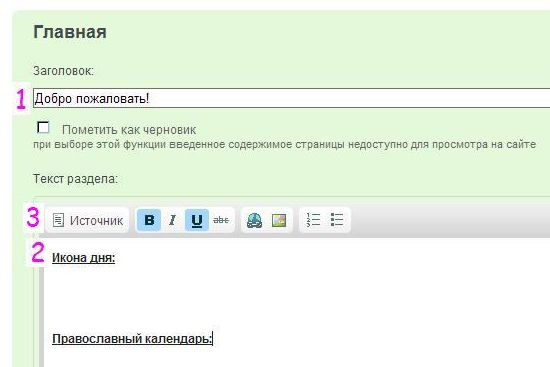
Если необходимо, заполняем заголовок и добавляем текст раздела. А затем нажимаем кнопку "Источник":

При нажатой кнопке "Источник", открывается html-код странички:

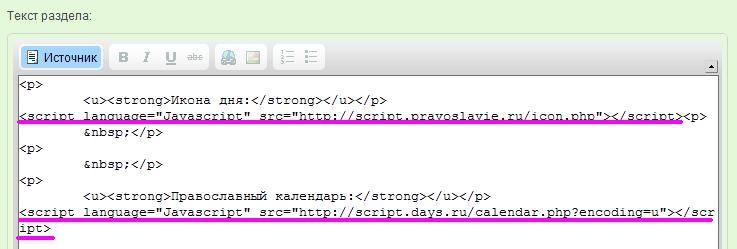
Добавляем html-коды для "Православного календаря" и "Иконы дня".
"Православный календарь": <script language="Javascript" src="http://script.days.ru/calendar.php?encoding=u"></script>
"Икона дня": <script language="Javascript" src="http://script.pravoslavie.ru/icon.php"></script>

Нажимаем кнопку "Сохранить изменения":

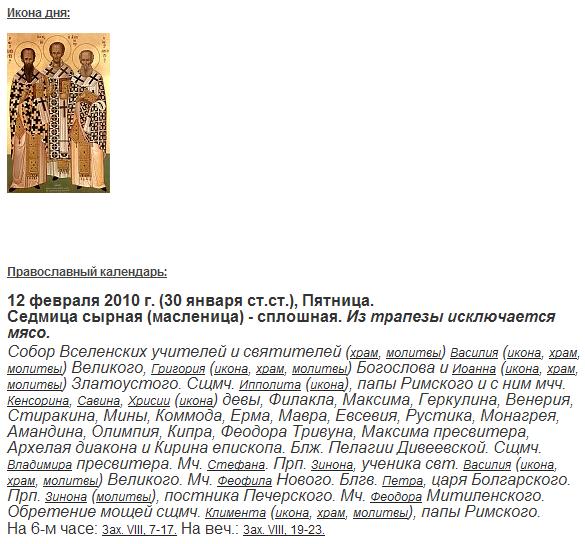
В результате на страничке получится содержимое вида:

В модуле "Пользователи" отображается список пользователей, зарегистрированных на Вашем приходском сайте.
Чтобы получить информацию о пользователе, нужно кликнуть по имени пользователя.
Вы можете менять тип пользователя кликнув по его текущему типу в соответствующей колонке.
"Посетитель" имеет право создавать темы и сообщения, а также редактировать свои темы и сообщения.
"Модератор" имеет право создавать темы и сообщения, а также редактировать и удалять темы и сообщения любого пользователя.
Чтобы активировать нового пользователя нужно кликнуть на соответствующую ссылку "Активировать" в колонке "Статус пользователя".
Чтобы отключить активного пользователя нужно кликнуть на соответствующую ссылку "отключить" в той же колонке.
Рассмотрим пример, создадим двухуровневый раздел «Библиотека»
Добавляем раздел:

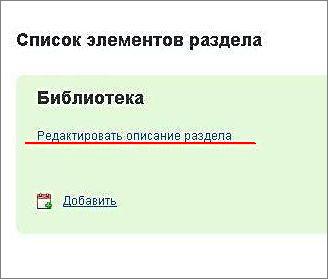
Выбираем режим редактирования

Выбираем «Редактировать описание раздела»

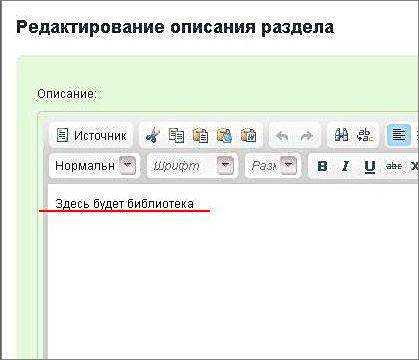
Заполняем описание раздела

Нажимаем «Сохранить изменения»
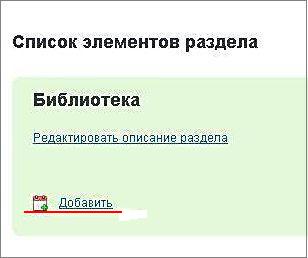
Выбираем «Добавить»

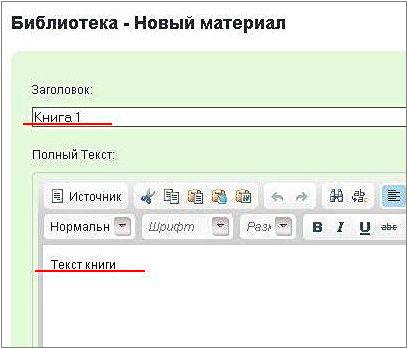
Далее наполняем подраздел. В поле «Заголовок» пишем название подраздела.
А в поле «Полный текст» пишем текст

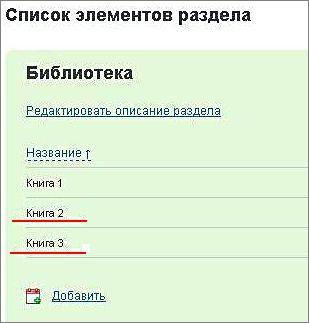
По аналогии создаем еще несколько разделов

Вот так будет выглядеть страница, когда мы заходим в двухуровневый раздел на приходском сайте:

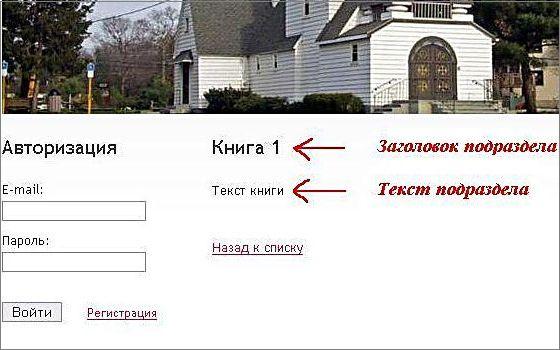
А так будет выглядеть страница, когда мы выберем из списка подраздел:

Продвижение приходского сайта в сети интернет
Статистика посещаемости, использование счетчиков
Чтобы отслеживать состояние сайта, необходимо видеть его статистику посещаемости, выделять наиболее популярные разделы, отслеживать ссылки на сайт и пр. Для этого нужно установить специальные счетчики статистики, например, Google Analytics, Яндекс Метрика, LiveInternet.
Используя счетчики, можно получить следующую информацию:
- Посещаемость сайта в целом и каждой из его страниц в отдельности. Счетчики фиксируют, сколько пользователей посетили сайт, сколько времени пробыли на его страницах, какой процент отказа (т.е. сколько человек уходили с сайта, не просмотрев его), с каких страниц пользователи уходят с сайта. Можно выделить наиболее популярные страницы, проанализировать, какой материал наиболее интересен посетителям, и работать над его развитием; выявить отток посетителей, попытаться найти проблему – неудобный дизайн, непонятная навигация по сайту, незаполненные разделы и пр.
- Посмотреть, с каких сайтов приходят посетители, где стоят ссылки на ваш сайт, насколько они эффективны (много ли пользователей пришли по ним).
- Проанализировать техническую составляющую: какие устройства, операционные системы, расширение экрана и пр. используют пользователи. После такого анализа можно сделать выводы, стоит ли заводить версию сайта для мобильных устройств; проверить еще раз, корректно ли отображается сайт на самых популярных расширениях экрана и в наиболее часто используемых браузерах.
- Кроме того счетчики выдают другую информацию: географию посещений, демографическую структуру, статистику по использованию поиска на сайте и пр.
Продвижение в поисковых системах: основные рекомендации
Люди находят сайты с помощью поисковых систем (Яндекс, Гугл, Рамблер и др.). Чтобы поисковые системы хорошо индексировали сайт и выводили его на высоких позициях поисковой выдачи, необходимо провести внутреннюю и внешнюю оптимизацию.
Поисковая оптимизация - процесс постоянный и индивидуальный для каждого сайта, поэтому ниже приводятся общие рекомендации. Часто поисковые системы публикуют свои требования к сайтам. Например, с особенностями продвижения в поисковой системе Яндекс можно ознакомиться на странице http://help.yandex.ru/ (помощь вебмастеру).
Поисковая оптимизация делится на два этапа: внутренняя и внешняя. Начинается оптимизация с определения семантического ядра сайта.
Составление семантического ядра сайта
Семантическое ядро – список ключевых запросов (ключевых слов), по которым пользователи будут находить сайт в поисковых системах. Запросы могут состоять из нескольких слов. Чем точнее выделены ключевые слова, тем больше вероятность того, что пользователь, перейдя по ним, найдет нужную информацию и останется на сайте.
Каждая страница может быть оптимизирована под несколько (3-5) ключевых запроса, желательно не повторяющихся в оптимизации на других страницах сайта.
Ключевые запросы могут быть высококонкурентные (высокочастотные), среднеконкурентные (среднечастотные) и низкоконкурентные (низкочастотные). Конкурентность запросов зависит от того, как часто их ищут пользователи поисковых систем. Посмотреть частоту запросов можно, например, в сервисе от Яндекса www.wordstat.yandex.ru. Легче всего продвинуть сайт по низко- и среднеконкурентным запросам.
Внутренняя оптимизация страниц (необходим доступ к исходному коду веб-страницы и минимальные понятия о html-тегах)
- Заполнение мета-тегов:
a) В теге <title> (заголовок страницы) допускается до 867 знаков, однако Яндекс индексирует эффективно примерно 250-300 знаков. Сила конкурентности запросов от начала тега к концу должна убывать, это существенно улучшает эффективность передачи ссылочного веса от внешних ссылок. Например, на главной странице сайта в тег <title> можно прописать название прихода и населенный пункт.
b) В теге <keywords> (ключевые слова страницы) допускается до 500 знаков. Запросы вводятся через пробелы, в порядке приоритета.
c) В теге <description> (описание страницы) необходимо поместить связный текст с описанием основной тематики страницы, размером до 250 знаков. Текст в теге желательно делать уникальным для каждой страницы, использовать в нем ключевые слова, указанные в теге <keywords> в разных падежах. Часто из тега <description>, если его содержимое соответствует содержимому страницы и ключевым словам, поисковые системы формируют сниппет. - Контент (информация на странице).
При наполнении сайта не стоит копировать контент с других сайтов – это может повлечь санкции поисковых систем. При плагиате (даже частичном или с заменой слов) выдача в результатах поиска будет хуже, чем у первоисточника, в отдельных случаях это может даже ухудшить индексацию сайта.
Изменение и появление новой, уникальной информации положительно влияет на индексацию сайта. Редко обновляемые сайты не представляют для роботов поисковых систем интереса, ндексируются реже и не так эффективно. Выкладывать материал лучше порционно – это позволит в течение более долгого времени сохранить динамику индексации сайта.
Внешняя оптимизация
Целью внешней оптимизации является получение внешней ссылочной базы нужного объема и состава для улучшения видимости сайта (повышения позиций сайта в результатах выдачи поисковых систем по выбранным ключевым запросам). На что обратить внимание при простановке ссылок на сайт на других ресурсах:
- Наибольший вес и эффективность несут сайту естественные ссылки с тематических (в нашем случае православных) сайтов, уже проиндексированных поисковыми системами и наполненных качественным содержимым.
- Массовые ссылки с нетематических каталогов, форумов, блогов и сайтов общих или других тематик не принесут сайту пользы.
- При установке ссылки на другой сайт нужно обратить внимание на текст-описание ссылки (анкор). Например, ссылка <a href=”http://somesite.prihod.ru/”> Сайт прихода в честь Казанской иконы Божией Матери г. Н</a> будет иметь больший вес, чем ссылка Сайт прихода в честь Казанской иконы Божией Матери г. Н смотрите <a href=”http://somesite.prihod.ru/”>здесь</a>. Желательно избегать повторов в анкорах на разных сайтах. Повторы в описании ссылок могут быть восприняты поисковыми системами как признак автоматической простановки.
Анкоры ссылок должны быть вариациями ключевых запросов продвигаемой страницы, на которую ведут ссылки.
Для удобства регистрации сайта в каталогах, чтобы не вводить повторно одни и те же данные, можно создать текстовый файл со ссылкой на главную страницу сайта, названием сайта, кратким (до 150 символов, включая пробелы) описанием, контактным лицом и e-mail. Далее эту информацию можно использовать при заполнении форм добавления сайтов в поисковые системы.
Добавление сайта в основные поисковые системы:
- Яндекс Вебмастер, сервис «Сообщить о новом сайте». Одновременно добавляется в Рамблер-Поиск.
- Google Инструменты для веб-мастеров, добавление сайта.
- Апорт. Внизу страницы ссылка «Советы по регистрации».
- MSN. Средства веб-мастера Bing.
- Поиск mail.ru. Внизу страницы ссылка «Вебмастер».
Не так давно было принято сразу после создания сайта регистрировать его во множестве каталогов. Однако в последнее время ссылки с каталогов стали учитываться поисковыми системами мало. Поэтому достаточно ограничиться крупными и тематически близкими каталогами, например:
- DMOZ
- Яндекс
- Рейтинг Топ100 Рамблера
- Православное христианство
- Региональные каталоги веб-ресурсов при наличии соответствующих разделов.
Подтверждение прав на сайт при регистрации в поисковых системах
Для регистрации сайта в поисковых системах обычно требуется подтверждение прав на сайт. Для успешного подтверждения необходимо выбрать вариант с размещением мета-тега в html-коде главной страницы сайта или вариант с размещением txt-файла в корневом каталоге. Мета-тег или txt-файл нужно прислать на нашу электронную почту support@ortox.ru. После его размещения мы вышлем Вам подтверждение. И только после этого Вы сможете успешно завершить процедуру подтверждения прав на Ваш сайт.
Ссылки, которые ведут на сайт, нужно размещать на тематически подходящих ресурсах или там, где посетителей сможет заинтересовать информация о приходе. Желательно размещать ссылки на сайтах благочиния и епархии. Хорошо, если ссылка размещается в статье, которая постоянно находится на сайте, или в соответствующем тематическом разделе веб-ресурса. Имеет значение описание, которое сопровождает ссылку (анкор). На разных сайтах его предпочтительно делать различным.
Обратные ссылки (когда страницы двух сайтов ссылаются друг на друга) малоэффективны. Также не стоит размещать на одной странице много ссылок на другие ресурсы. Для простоты размещения информации о сайте прихода можно создать специальную картинку (баннер), которая при установке на других веб-ресурсах будет ссылаться на сайт.
Установка ссылок в блогах, социальных сетях, на форумах
Для размещения ссылок в блогах и на форумах нужно выбирать тематические и наиболее посещаемые ресурсы. Это могут быть крупные православные и региональные форумы и блоги. При размещении информации на форуме вашего региона нужно выбирать тематически подходящую рубрику.
Популярной становится связь приходских сайтов с группами в социальных сетях, это дает возможность рассказать о своем сайте и привлечь на него дополнительных посетителей. Размещать ссылки в соцсетях (например, ВКонтакте, Одноклассники, facebook и пр.) необходимо также избирательно, в группах подходящей тематики.
Также Вы можете почитать электронную книгу "SEO: Поисковая Оптимизация от А до Я". Ее можно скачать с нашего сайта, либо с сайта автора.
Выступление Мазуренко Ивана Леонидовича, каталог "Православное Христианство.ru" (www.hristianstvo.ru).
*Раздел "Продвижение приходского сайта в сети интернет" составлен совместно с http://www.seobear.ru/