Допомога
Якщо Ви не знайшли відповідь на своє запитання у цьому розділі, Ви можете поставити його Технічній підтримці
Загальні запитання
Доменне ім’я (домен) — область в мережі Інтернет, позначена унікальним іменем, яке складається з латинських літер і/або цифр. Наприклад, «cerkov.ru».
Домен буває різних рівнів. Доменні рівні розділені крапками. Наприклад, домен cerkov.ru має другий рівень, який входить до першого рівня ".ru".
1. Якщо Ваш реєстратор безкоштовно надає хостінг (або паркування) доменів, Вам достатньо в налаштуваннях DNS свого домена призначити А запис на нашу ip-адресу 217.23.132.9. Зверніть увагу, що оновлення налаштувань DNS може тривати до 24 годин.
2. Якщо реєстратор не надає цієї послуги, потрібно виконати такі кроки:
2.1. Прописати в налаштуваннях домена адреси наших DNS-серверів:
DNS 1 ns1.prihod.ru
DNS 2 ns2.prihod.ru
2.2. Повідомити нам ім’я домена, який Ви бажаєте прив’язати, і чекати від нас підтвердження про те, що операції, необхідні для роботи домена, виконані. Звертаємо увагу, що прив’язати можна лише 1 домен.
Після виконання необхідних дій (при будь-якому варіанті прив’язування), в конструкторі сайтів у налаштуваннях облікового запису (передостанній пункт меню зліва) в самому низу в даних доменного імені потрібно прописати підключений домен.
Робота з сайтом по FTP, а також створення/редагування шаблонів не передбачені.
Якщо Ви хочете додати в шапку зображення свого храму, виберіть відповідний дизайн із картинкою в шапці (справа від назви храму повинен бути значок). Далі потрібно зайти в «Розділи сайта», натиснути «Інформація вгорі сайта (в шапці)». Зображення повинне мати розмір, указаний у дужках після слова «Логотип». Після того, як Ви дібрали зображення і відредагували його, потрібно натиснути кнопку «Виберіть файл» і вибрати файл зображення. Після цього потрібно натиснути «Завантажити логотип». Пам’ятайте, що при зміні дизайну процедуру доведеться повторювати.
Для зміни інформації в шапці сайта потрібно зайти в "Розділи сайта" -> «Інформація вгорі сайта (в шапці)». Там Ви зможете змінити заголовок сайта і підзаголовок, в якому вказується єпархія та благочиння.
Назву сайта парафії (ім’я домена) можна змінити, відправивши запит у службу технічної підтримки із зазначенням нової назви.
Щоб потрапити на мапу сайтів парафій, Ваш сайт повинен відповідати таким вимогам:
- усі додані на сайт розділи повинні бути заповнені;
- неодмінно повинен бути розділ «Контакти» з контактною інформацією парафії;
- на сайті повинно бути не менше 5 розділів.
Якщо Ви вважаєте, що Ваш сайт відповідає вимогам, відправте запит у техпідтримку з позначкою «Додавання сайта на карту сайтів парафій».
Форматування тексту
Очевидно, у Вашому браузері вимкнений JavaScript.
Для виправлення цієї помилки Ви можете:
- самостійно увімкнути цей параметр у своєму браузері;
- якщо Ви не можете знайти, де цей параметр умикається, повідомте нам, в якому браузері Ви працюєте (Internet Explorer 6, 7, 8; Mozilla FireFox, Chrome, Opera, Safari), і ми Вам підкажемо;
- змінити браузер.
При простому копіюванні та вставлянні у текстовий редактор вихідне форматування вставленого тексту цілком зберігається: шрифт, розмір, виділення жирним, курсивом, підкреслюванням тощо. Якщо Вас задовольняє зовнішній вигляд тексту і він мало відрізняється від загального стилю сайта, то це найпростіший і найзручніший спосіб додати його на сторінку.
Якщо при копіюванні тексту необхідно наблизити його до загального стилю сайта, достатньо виконати таку послідовність дій:
- Натиснути кнопку «Джерело» (рос. «Источник») на панелі форматування.
- Вставити скопійований текст.
- Знову натиснути кнопку «Джерело».
- Продовжити форматування тексту в звичайному режимі за аналогією з форматуванням тексту в будь-якому іншому текстовому редакторі (наприклад, MS Office Word або OpenOffice Writer).
При звичайному наборі достатньо просто розмістити текст у текстовому полі, застосовуючи необхідне форматування. Жодних додаткових дій не потрібно.
Якщо Ви обізнані з мовою розмітки HTML і Вам зручно форматувати текст із її допомогою, достатньо натиснути кнопку «Джерело» і розпочати обробку тексту. Зміни будуть помітні, якщо кнопку «Джерело» натиснути ще раз.
Увага! Перед публікуванням переконайтеся, що відмітка «Позначити як чернетку», яка знаходиться одразу під заголовком тексту, знята, інакше Ваш текст не зможуть переглядати інші користувачі.
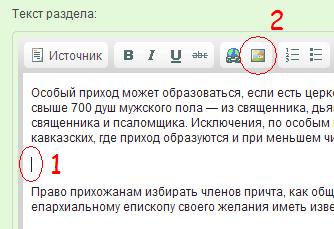
Для того, щоб додати картинку в текст, потрібно виконати такі дії:
- Поставити курсор у ту частину тексту, куди треба вставити картинку.
- На панелі інструментів натиснути кнопку «Зображення».

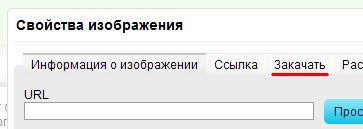
- У діалозі, що з’явився, вибрати закладку «Завантажити».

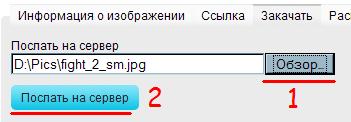
- Вибрати потрібну картинку на своєму комп’ютері.
- Натиснути кнопку «Надіслати на сервер».

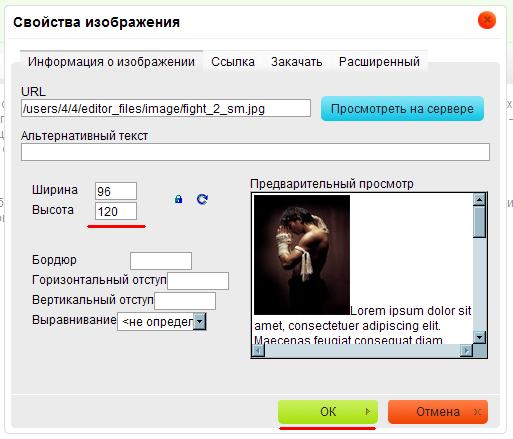
- За потреби скоригувати розмір завантаженої картинки і натиснути кнопку «OK».

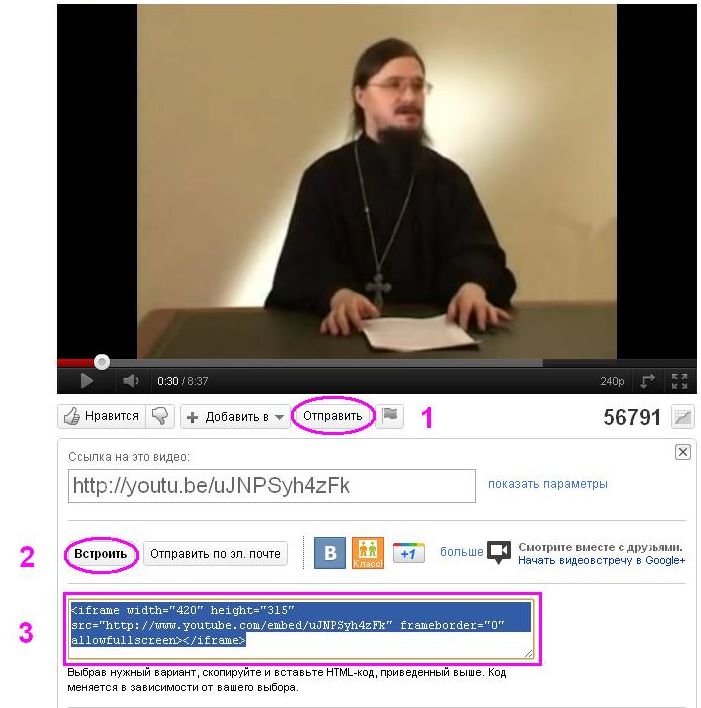
Знаходимо потрібний ролик на сайті YouTube і натискаємо кнопку "Відправити" внизу ролика. Далі натискаємо кнопку "Інтеграція". Встановлюємо параметри як нам треба і копіюємо HTML-код у буфер обміну:

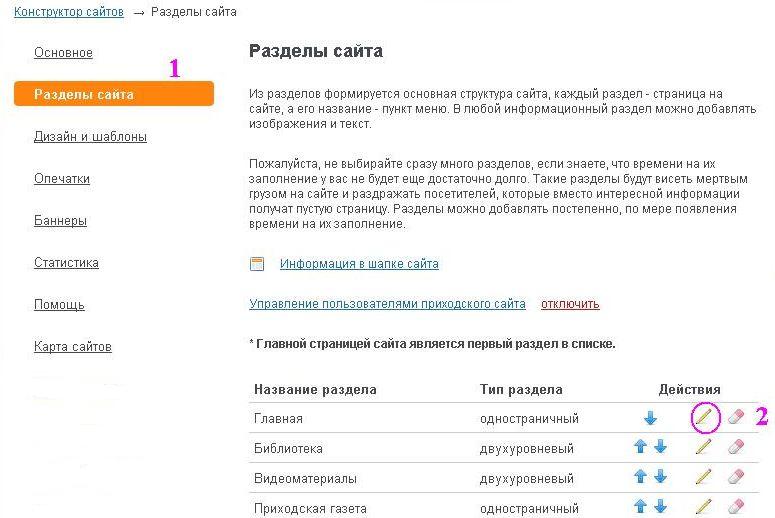
У розділі "Наповнення" вибираємо розділ сайта, в якому хочемо відобразити відеоролик:

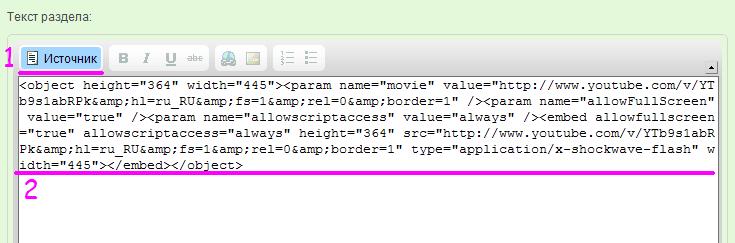
У тексті розділу натискаємо кнопку "Джерело" і вставляемо HTML-код відеоролика:

Натискаємо кнопку "Зберегти зміни"
Розглянемо основні відомі російськомовні музичні сервіси (для зберігання Ваших mp3-файлів), які мають готовий флеш-плеєр для розміщення на сайті.
- Grooveshark.com Зручний і простий сервіс для зберігання музики та звичайного прослуховування музичних композицій в режимі онлайн. Для прослуховування реєстрація не потрібна, для додавання коду плеєра на свій сайт у вигляді «віджета» реєстрація обов’язкова, як і для завантаження своїх музичних файлів. Термін зберігання композицій невідомий. Після завантаження файл з’являється в особистому профілі, де потрібно вибрати «Отримати віджет для сайта» або натиснути на потрібну композицію і в самому низу сайта натиснути «Export» — Ви перейдете на сайт створення віджета для Вашого сайта (widgets.grooveshark.com). Завантажувати файл на свій комп’ютер можна лише заплативши через сайти-посередники.
- Video.yandex.ru Можливість завантажувати відео/аудіо, пряме посилання на файл не надається, лише код для вставляння в сайт. Обмеження на один файл — 750Мб. Термін зберігання фактично необмежений. Щоправда, трапляються випадки видалення файлів з хостінга. Доводиться чекати певний час після завантаження файла на сервер, поки він перекодується в інший формат (зазвичай 2–10 хвилин).
- Prostopleer.com Для завантаження своїх mp3 файлів реєстрація необов’язкова. Обмеження на розмір файлів — 20 Мб, обмежень на кількість аудіокомпозицій немає. Пряме посилання на mp3 не надається, після завантаження файла з’являється плеєр, який можна вставити у будь-який блог або сайт. Термін зберігання файлів невідомий. Для завантаження композиції на свій комп’ютер необхідно зайти на сайт плеєра. Дуже простий в управлінні.
Розглянемо на прикладі Prostopleer.com
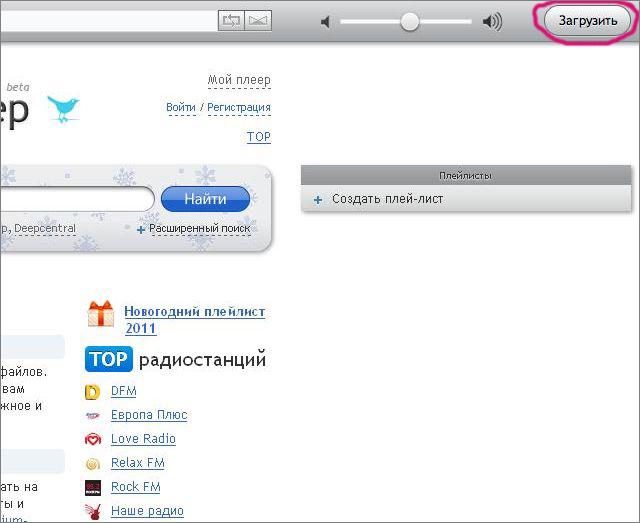
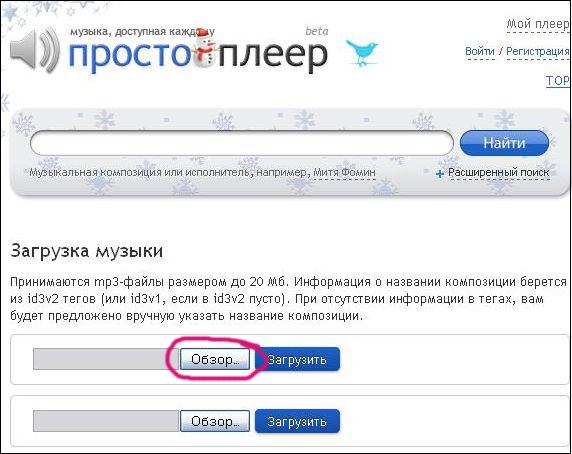
Натискаємо кнопку «Завантажити».

Натискаємо «Огляд»

Вибираємо аудіофайл зі свого комп’ютера і натискаємо «Завантажити»
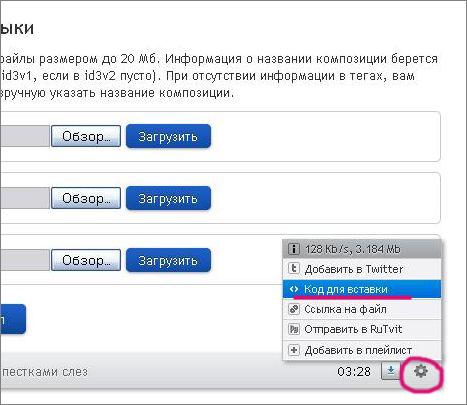
Після того, як аудіофайл завантажиться на сервер, він повинен з’явитися нижче.
Напроти нього натискаємо коліщатко і вибираємо зі списка, що з’явився, «Код для вставки».

Далі у вікні, що з’явилося, копіюємо сам HTML-код
Потім переходимо в Конструктор сайтів
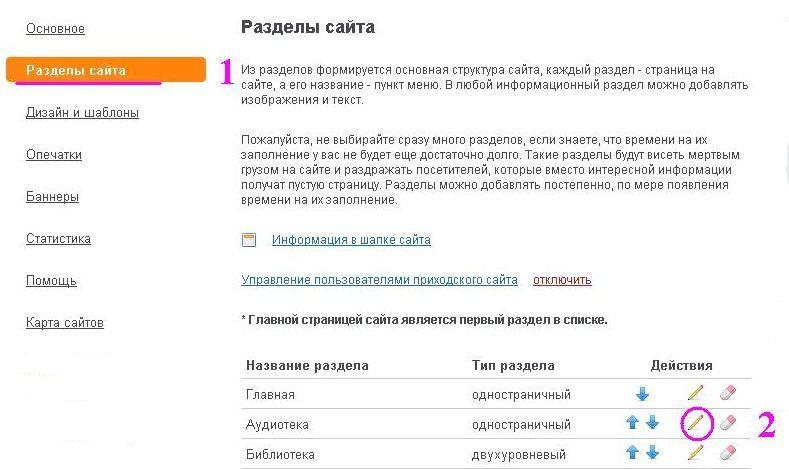
У розділі "Наповнення" вибираємо розділ сайта, в який хочемо вставити аудіофайл.

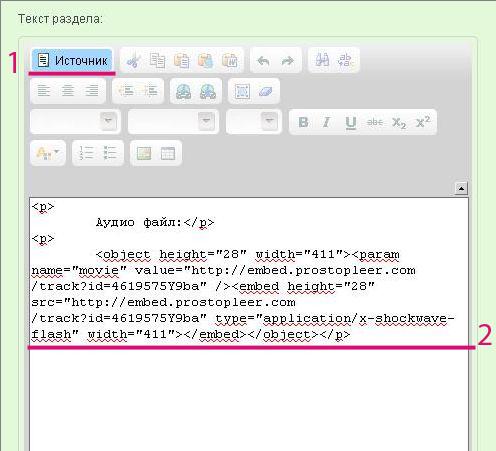
У тексті розділу натискаємо кнопку "Джерело" і вставляємо HTML-код відеоролика:

Натискаємо кнопку "Зберегти зміни".
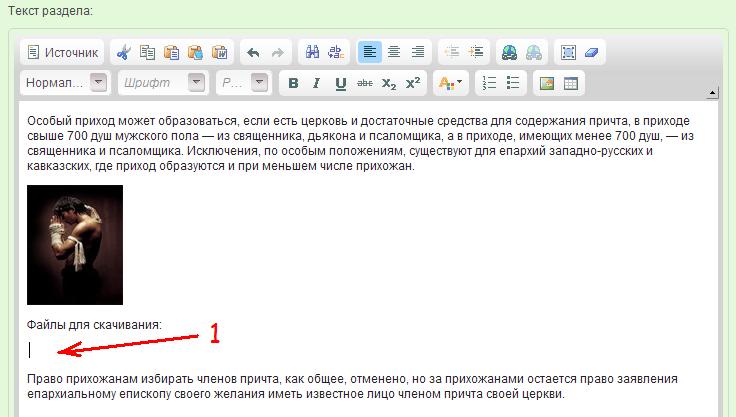
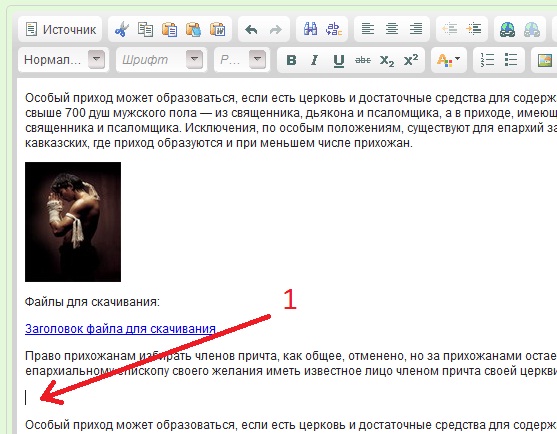
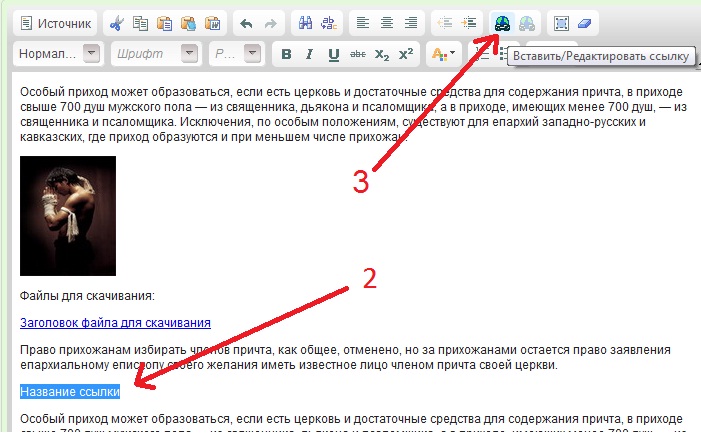
- Ставимо курсор у ту частину тексту, куди потрібно вставити посилання на файл.

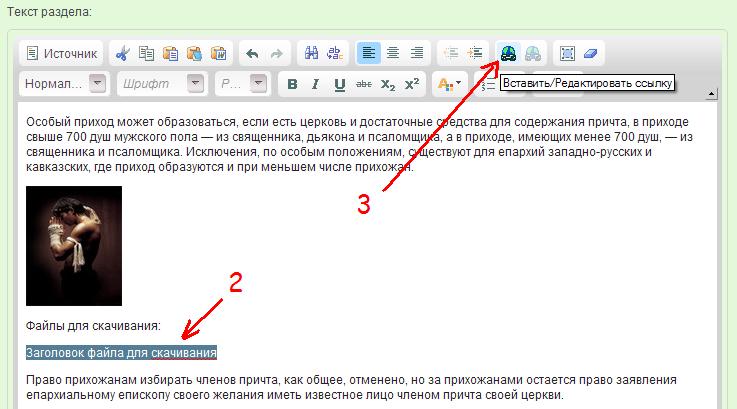
- Набираємо назву файла і виділяємо його курсором мишки.
- Клікаємо на піктограму «Вставити/редагувати посилання».

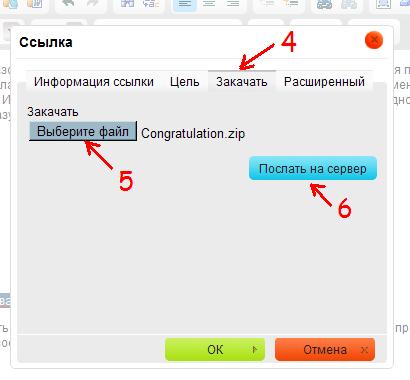
- У діалозі, що з’явився, клікаємо на закладку «Завантажити».
- Натискаємо кнопку «Виберіть файл» і вибираємо потрібний файл зі свого комп’ютера.
- Натискаємо кнопку «Надіслати на сервер».

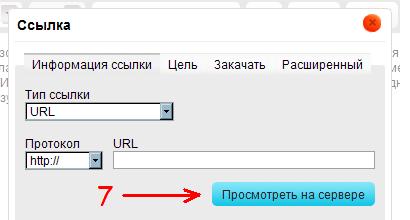
- Як тільки файл будет завантажено, на закладці «Інформація про посилання» натискаємо кнопку «Проглянути на сервері».

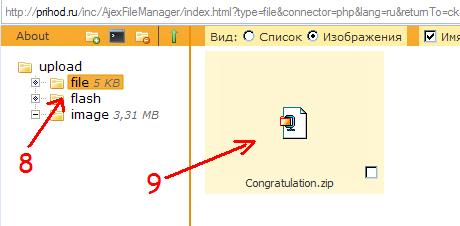
- У діалозі, що відкрився в лівій частині, клікаємо на папку file, у результаті в правій частині з’явиться завантажений файл.
- Робимо подвійній клік по завантаженому файлу.

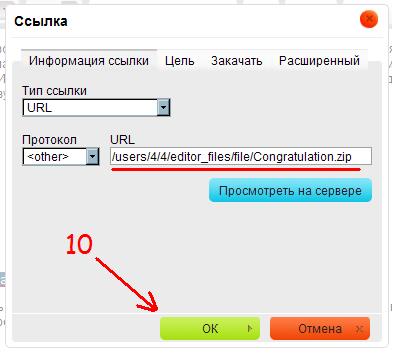
- З’явиться віконце на закладці «Інформація про посилання», де, у свою чергу, в полі URL з’явиться адреса Вашого файла на сайті. Натискаємо кнопку «ОК».

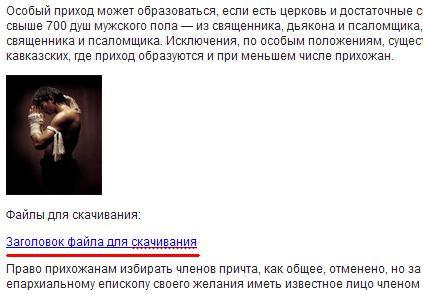
- У результаті в тексті розділу одержуємо файл для завантаження.

- Ставимо курсор у ту частину тексту, куди потрібно вставити посилання.

- Набираємо назву посилання і виділяємо його курсором мишки.
- Клікаємо на піктограму «Вставити/редагувати посилання».

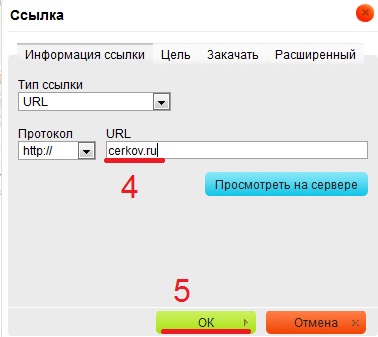
- У діалозі, що з’явиться, у полі URL набираємо адресу посилання.
- Натискаємо кнопку «OK».

- У результаті в тексті розділу одержуємо посилання.

Робота з розділами
Односторінковий розділ
Для відвідувачів це — поодинока інформаційна сторінка з текстом та зображеннями. Адміністратор може вводити заголовок сторінки, наповнювати сторінки текстом та зображеннями, а також прикріплювати файли.
Розділ для новин
Дає змогу додавати новини та оголошення за датами. Короткий опис новини/оголошення відображається у крайніх колонках дво- та триколонкових шаблонів. В одноколонкових шаблонах використовується тільки повний текст новини/оголошення.
Розділ зворотного зв’язку
Надає змогу відвідувачам залишати відгуки та ставити запитання до адміністратора сайта. Адміністратор, у свою чергу, здійснює перевірку відгуків та запитань.
Розділи мультимедіа
Розділ «Фотографії» дає змогу завантажувати на сайт фотографії з описами. Для відвідувачів усі фотографії будуть виведені на одній сторінці, одна під одною.
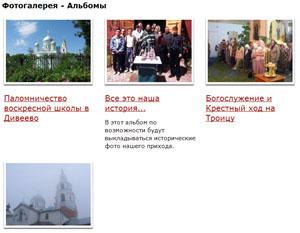
Розділ «Фотогалерея» дає змогу створювати альбоми фотографій. Для альбомів, а також для фотографій, можна давати короткий опис. Відвідувачі можуть залишати коментарі до кожної фотографії. Усі коментарі проходять обов’язкову перевірку в адміністратора сайта і після підтвердження будуть відображені під фотографією.
 | Перелік альбомів зі зменшеною першою фотографією. |
 | Перелік фотографій у зменшеному вигляді всередині альбома. |
 | Фотографія у збільшеному вигляді. Під фотографією разміщуються відгуки. |
Дворівневі розділи
Дворівневий розділ — це перелік сторінок на певну тематику із загальним описом розділу.
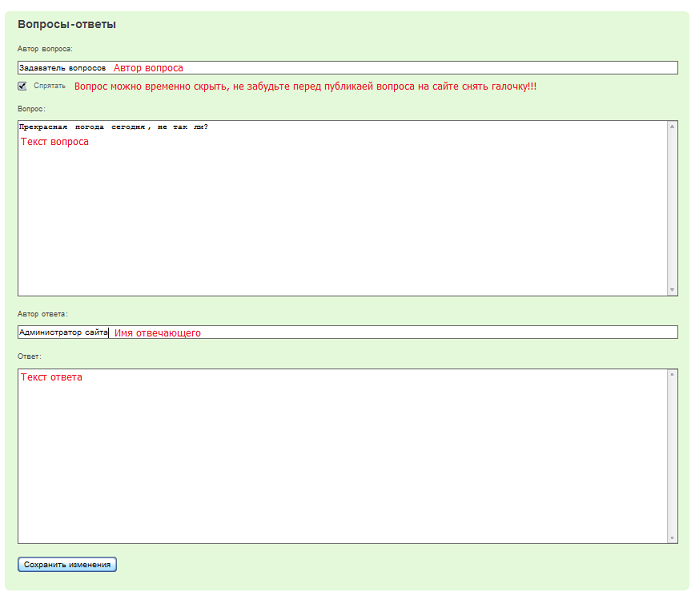
У цьому розділі Ви зможете відповісти на запитання, які ставлять через форму на сайті. Частина запитань може бути тимчасово прихована (наприклад, запитання, які потребують більш детальної відповіді й часу на підготовку) або видалена (наприклад, висловлювання рекламного характеру, агресія тощо).
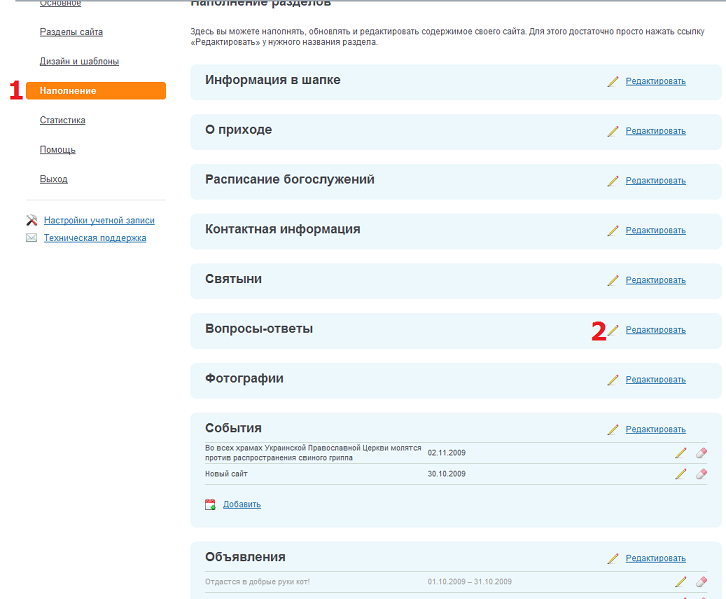
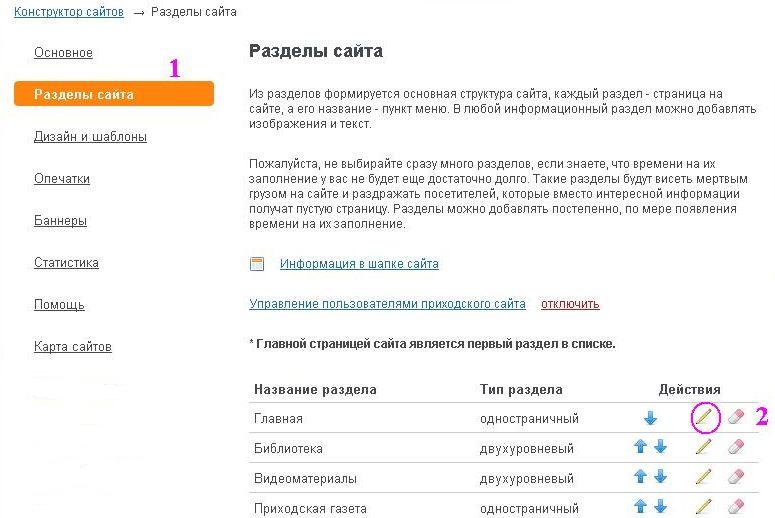
Щоб відповісти на запитання, потрібно вибрати необхідний розділ для редагування:

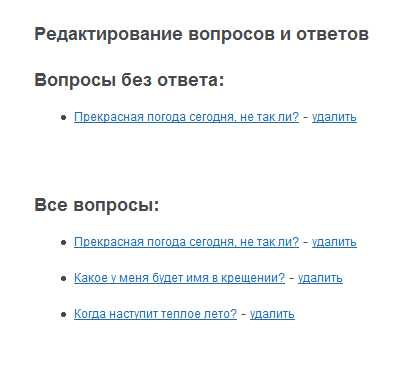
Після переходу до редагування Вам буде виведений список усіх запитань:

Будь-яке з цих запитань можна видалити, якщо воно беззмістовне.
Для того, щоб відповісти на запитання з категорії «Запитання без відповіді» або редагувати відповіді в розділі «Усі запитання», достатньо натиснути на його назву.

Після створення/доповнення відповіді не забудьте зберегти зміни.
Якщо відповідь не відображається на сторінці сайта, перевірте, чи не стоїть позначка «Приховати» під полем «Автор відповіді».
Щоб додати "Православний календар" і/або "Ікону дня" спершу потрібно вибрати розділ сайта:

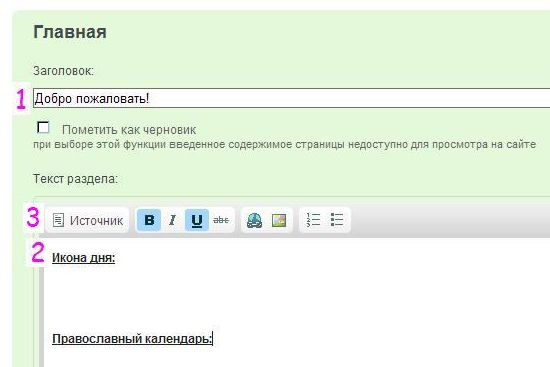
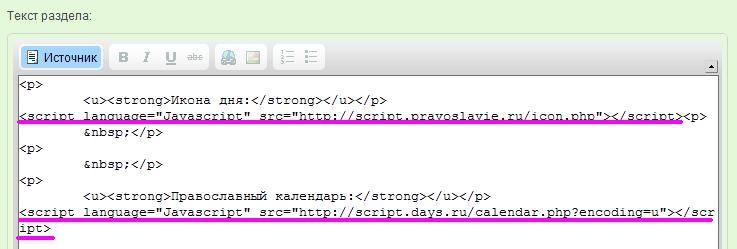
За потреби заповнюємо заголовок і додаємо текст розділу. Потім натискаємо кнопку "Джерело":

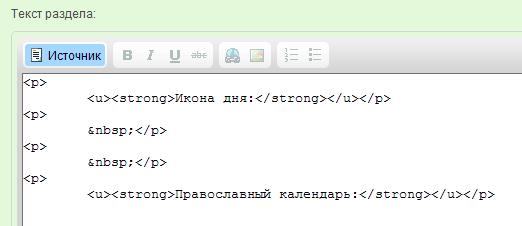
При натиснутій кнопці "Джерело", відкривається html-код сторінки:

Додаємо html-коди для "Православного календаря" та "Ікони дня".
"Православний календар": <script language="Javascript" src="http://script.days.ru/calendar.php?encoding=u"></script>
"Ікона дня": <script language="Javascript" src="http://script.pravoslavie.ru/icon.php"></script>

Натискаємо кнопку "Зберегти зміни":

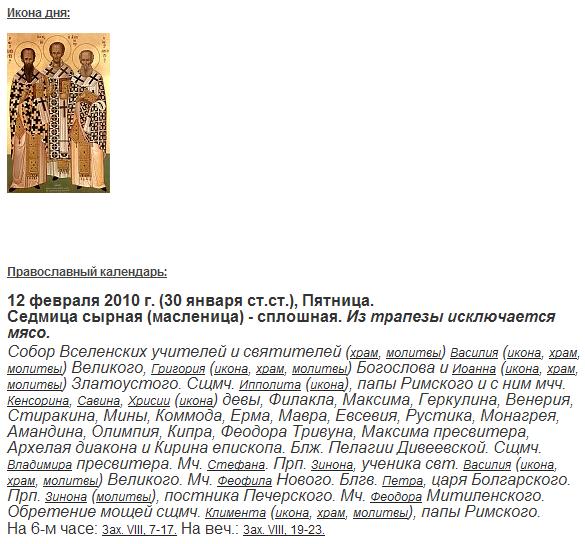
У результаті на сторінці відобразиться вміст такого вигляду:

У модулі «Користувачі» відображається список користувачів, зареєстрованих на сайті Вашої парафії.
Щоб отримати інформацію про користувача, треба клікнути по імені користувача.
Ви можете змінювати тип користувача, клікнувши на його поточний тип у відповідний колонці.
«Відвідувач» має право створювати теми й повідомлення, а також редагувати власні теми та повідомлення.
«Модератор» має право створювати теми й повідомлення, а також редагувати та видаляти теми й повідомлення будь-якого користувача.
Щоб активувати нового користувача, потрібно клікнути на відповідне посилання «Активувати» у колонці «Статус користувача».
Щоб відключити активного користувача, потрібно клікнути на відповідне посилання «Відключити» в тій самій колонці.
Наприклад, створимо дворівневий розділ «Бібліотека».
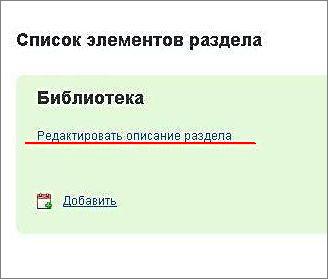
Додаємо розділ:

Вибираємо режим редагування:

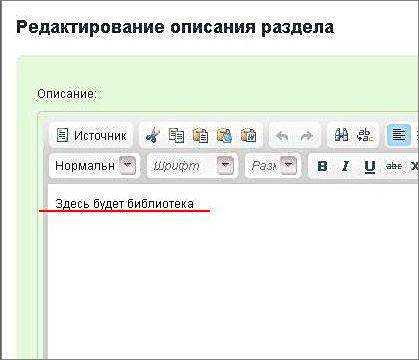
Вибираємо «Редагувати опис розділу»

Заповнюємо опис розділу:

Натискаємо «Зберегти зміни»:
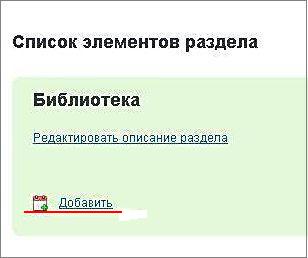
Вибираємо «Додати»

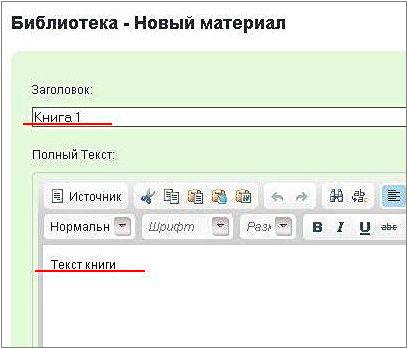
Далі наповнюємо підрозділ. У полі «Заголовок» пишемо назву підрозділу.
А в полі «Повний текст» пишемо текст.

Аналогічно створюємо ще кілька розділів.

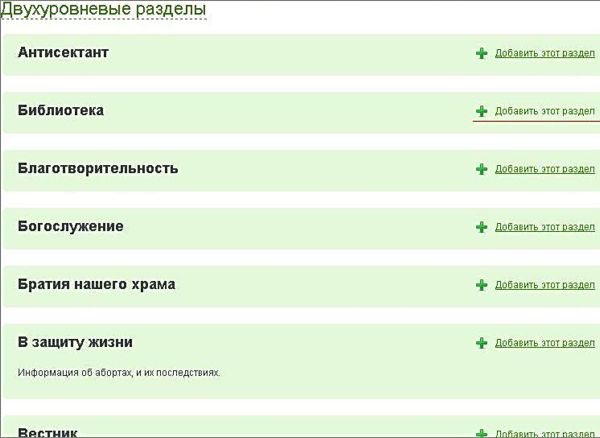
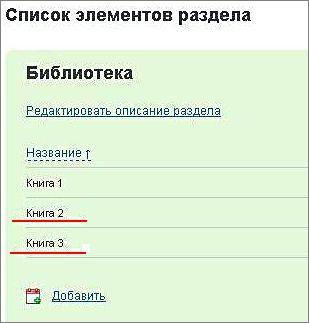
Такий вигляд матиме сторінка, коли ми зайдемо в дворівневий розділ на сайті парафії:

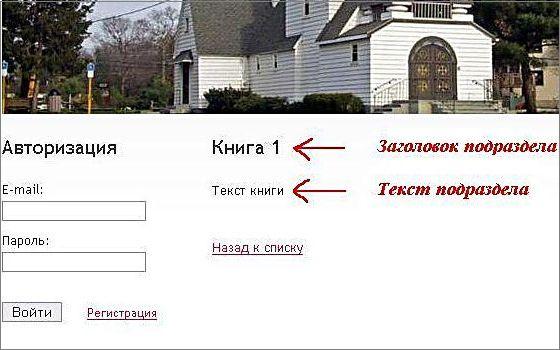
А такий вигляд матиме сторінка, коли ми виберемо зі списку підрозділ:

Просування сайта парафії в мережі Інтернет
Отже, сайт парафії створено, і тепер потрібно, щоб ним могли милуватися не лише Ви та Ваші близькі, а й інші зацікавлені користувачі інтернету. Нижче подано поради, які допоможуть зробити сайт доступнішим.
Що значить зробити сайт доступнішим? Це значить, що його має бути легко шукати в пошукових системах (найпопулярніші пошуковики уанету Яндекс, Гугл, Мэйл.ру), у найбільш популярних каталогах, на нього повинні посилатися популярні сайти зі схожою тематикою.
У першому випадку (легкий пошук сайта в основних пошуковиках) послідовність необхідних дій поділяється на внутрішню та зовнішню оптимізацію сайта.
Внутрішні інструменти для наших користувачів практично недосяжні. Єдине, чим ми змогли допомогти — встановити заголовок сторінки, аналогічний до назви Вашої парафії (текст, який Ви пишете в шапці сайта). Це підказує пошуковим системам, за якими словами Ваш сайт можуть шукати користувачі. Деякі сайти на Prihod.ru вже проіндексовані та можуть бути знайдені в Яндексі чи Гуглі саме за назвою парафії.
Також можна звернути увагу на такі моменти внутрішньої оптимізації:
- Один із ключових моментів: намагайтеся не копіювати інформацію з інших сайтів а якщо робите це, то якомога більше змінюйте текст. Сайт із повністю скопійованим вмістом гірше індексується і може взагалі бути виключеним із пошуку. Зверніть особливу увагу на головну сторінку сайта — неодмінно наповніть її унікальною інформацією.
- Не забувайте поновлювати свій сайт (у цьому допоможуть розділи «Запитання – відповіді», «Події», «Оголошення» та інші статейно-публікаційні сторінки), оскільки пошуковики погано індексують статичні, рідко поновлювані сайти. Якщо матеріалу багато, не поспішайте викладати його весь і одразу, додавайте інформацію регулярно, частинами.
- Не додавайте розділи, якщо достеменно знаєте, що у Вас не буде часу, щоб одразу їх заповнити. Не варто тримати на сайті посилання (зокрема, пункти меню) на порожні сторінки — це не подобається ані відвідувачам, ані пошуковикам.
- У тексті на сторінці виділіть назви Ваших парафій та населених пунктів жирним шрифтом (якщо вони там присутні та збігаються із вмістом шапки сайта, а якщо їх немає, розмістіть хоча б одну-дві згадки).
- Це необов’язково, але не зайвим буде вибрати домен, подібний до назви парафії чи населеного пункту (того, який буде зазначений у шапці Вашого сайта), проте не забувайте, що Ваші відвідувачі повинні легко запам’ятати його.
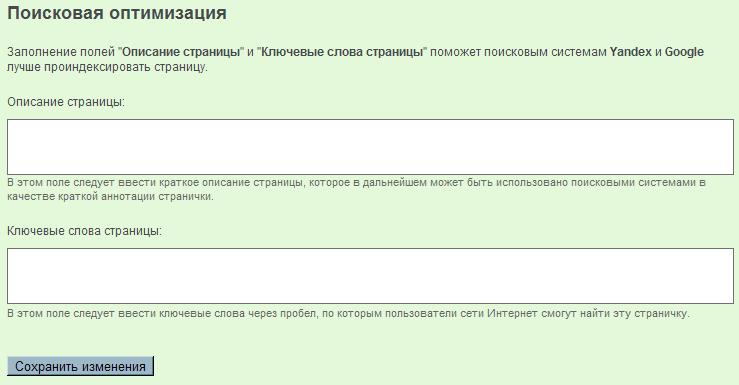
- В односторінкових, дворівневих розділах та в розділах новин заповнюйте поля «Пошукової оптимізації»: «Опис сторінки» та «Ключові слова сторінки».
Мета зовнішніх факторів оптимізації — зібрати якомога більшу кількість якісних посилань. Це не лише підвищить рейтинг сайта в пошуковиках, а й просто збільшить імовірність того, що на Ваш сайт прийдуть відвідувачі з інших ресурсів. Нижче подано рекомендації щодо побудови зовнішньої структури посилань на Ваш сайт.
- Потрапити до індекса пошукових систем нескладно — достатньо, щоб на Ваш сайт було посилання з раніше проіндексованої сторінки. Саме тому ми виносимо на головну сторінку Prihod.ru гарно заповнені сайти. Крім цього, ми відразу ж додаємо їх у каталог на Cerkov.ru.
- Для зручності створіть текстовий файл із посиланням на головну сторінку сайта, назвою сайта, коротким (до 150 символів, включаючи пробіли) описом, контактною особою та e-mail, — це скоротить час на заповнення інформації. Додайте сайт у пошукові системи (для підтвердження права володіння доменом вибирайте спосіб із розміщенням кода на сторінці й надсилайте його нам у робочі дні з 9 до 18 години, щоб уникнути тривалого очікування), наприклад:
- Крім реєстрації сайтів у пошукових системах, зареєструйте їх у каталогах сайтів:
- DMOZ http://www.dmoz.org/cgi-bin/add.cgi?where=World/Russian/Общество/Религия_и_духовные_практики
- Яндекс (на жаль, сайти рідко потрапляють туди безкоштовно) http://yaca.yandex.ru/add_free.xml
- рейтинг Топ100 Рамблера (доведеться встановити лічильник на сайт) http://top100.rambler.ru/user/login?back=/%3F
- обов’язково на «Православному християнстві» (http://www.hristianstvo.ru/)
- православна сторінка Миколая Ардаб’євського (треба надіслати посилання та опис листом авторові сайта) http://www.spasi.ru/
- Після всіх зазначених дій можна перейти до інших методів збирання посилань. Перш за все, припускаємо, що бюджет на розкрутку та просування сайта нульовий, тому доведеться діяти власними силами.
- Проанонсуйте свій сайт на регіональних форумах у відповідних розділах, а також у різноманітних (але близьких за тематикою, інакше не варто витрачати зусиль) групах у соціальних мережах («Однокласники», «Вконтакті» тощо). Не намагайтесь охопити неохопне, розповідайте про сайт там, де справді можна знайти ваших потенційних відвідувачів. Якщо Ви випускаете парафіяльну газету, розкажіть у ній про сайт.
- Спробуйте обмінюватися посиланнями з іншими, більш відомими православними ресурсами. Однак майте на увазі, що двосторонній обмін посиланнями (особливо, якщо основна маса посилань зібрана саме за цим принципом) теж не дуже гарний спосіб для того, щоб сайт був проіндексований пошуковиками, тому головне — не перестаратися.
- Спеціально для православних ресурсів існує православна банерна мережа http://bn.orthodoxy.ru/ .
- • Зверніться з проханням розмістити на Вашому сайті посилання на офіційні сайти та форуми міста і району, зокрема, сайти адміністрацій. Зверніть увагу, що важливим є правильне оформлення посилань. Наприклад, посилання <a href=”somesite.prihod.ru”> Сайт парафії на честь Казанської ікони Божої Матері м. Н</a> (Сайт парафії на честь Казанської ікони Божої Матері м. Н) матиме більшу вагу, ніж посилання Сайт парафії на честь Казанської ікони Божої Матері м. Н дивіться <a href=”somesite.prihod.ru”>здесь</a> (Сайт парафії на честь Казанської ікони Божої Матері м. Н дивіться тут).
Ось, мабуть, основний мінімальний перелік дій, які можна застосувати до сайтів на конструкторі. Надсилайте свої запитання та зауваги, на їх основі ми будемо уточнювати та доповнювати наведені рекомендації.
Також Ви можете почитати електронну книгу "SEO: пошукова оптимізація від А до Я". Її можна завантажити з нашого сайта, або з сайта автора.
Метатеги description і keywords можна встановлювати для односторінкових, дворівневих розділів та розділів новин
Для цього потрібно зайти в редагування потрібної сторінки і заповнити відповідні поля:

Для реєстрації сайту в поісковікових системах звичайно потрібно підтвердження прав на сайт. Для успішного підтвердження необхідно вибрати варіант з розміщенням мета-тега в html-коді головної сторінки сайту або варіант з розміщенням txt-файл у кореневому каталозі. Мета-тег абоtxt-файл потрібно надіслати на нашу електронну пошту support@ortox.ru. Після його розміщення ми надішлемо Вам підтвердження. І тільки після цього Ви зможете успішно завершити процедуру підтвердження прав на Ваш сайт.